HTML & CSS

HTML + CSS
I started learning HTML and CSS to learn new skills and to create this website. Before, I had zero experience with these two languages, so making a nice looking website was intimidating, even with a template to start. So, I took an introductory course on edX.
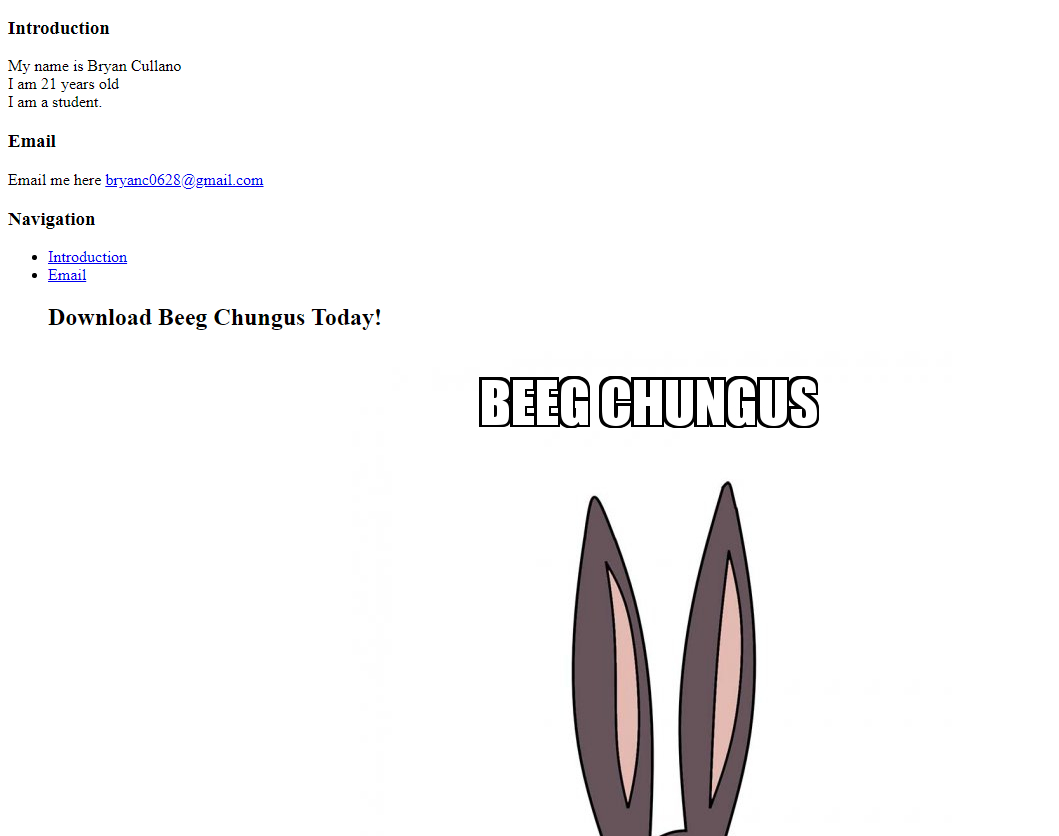
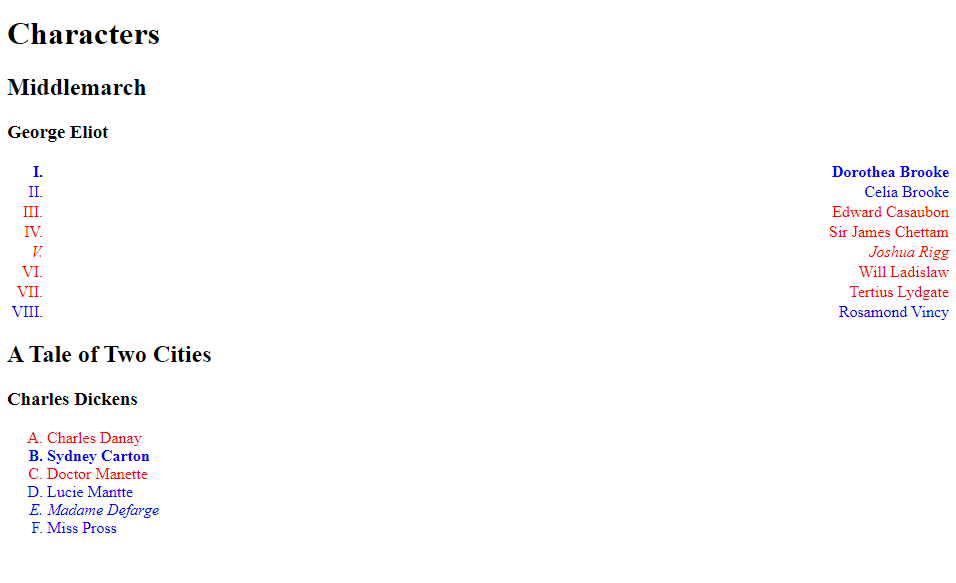
The introductory course showed me the basics of HTML and CSS as well as some additional topics such as flexboxes. On this page, their are screenshots of a couple different pages I made to learn the languages and a link to my GitHub to see all my coding projects/assignments. Above is screenshot of a page I made to learn about CSS styles and HTML lists. To the left is a part of an "About Me" page I made to learn about tags and multimedia (To see the full page, click on the picture).
All of these elements in these examples are used extensively on my website to redirect to various webpages and documents, so the course was really helpful in the making of this site. For more information on the website, click on the image on the right or find it on the portfolio page.